- Где скачать шрифты для WordPress
- Преобразование шрифтов в дружественный веб-формат
- Что вам нужно
- Вариант 1. Добавление пользовательских шрифтов в WordPress с помощью плагинов.
- WP Google Fonts
- Typekit шрифты для WordPress
- Используйте любой шрифт
- Вариант 2. Добавление пользовательских шрифтов в WordPress вручную
- Заключение
Почему ваш блог выглядит скучно с обычными шрифтами? Пусть ваш блог расскажет о вашей динамичной личности и о той нише, в которой вы ведете блог, с помощью пользовательских шрифтов. Пользовательские шрифты - это новая причуда, которая поможет вам выделить вашу тему.
Допустим, мы все любим блоги и сайты с мудро выбранными шрифтами. Они не только делают весь сайт красивым, но и привязывают пользователя к вашему контенту. Тем не менее, выбор шрифтов WordPress ограничен и зависит от темы, которую вы используете. Но хорошая новость заключается в том, что вы можете добавлять собственные шрифты в WordPress вручную или с помощью нескольких плагинов.
Это подводит нас к очевидному вопросу - где мы получаем пользовательские шрифты для WordPress? Давайте разберемся.
Где скачать шрифты для WordPress
Существуют различные веб-сайты, откуда вы можете найти бесплатные веб-шрифты. Шрифт Белка является одним из таких сайтов, где вы можете легко найти бесплатные шрифты, которые лицензированы для коммерческой работы. Google Web Font Service это еще одна бесплатная служба шрифтов, предоставляемая Google и имеющая шрифты на более чем 135 языках. Edge Web Fonts также бесплатный сервис шрифтов, предоставляемый Adobe, который может похвастаться своей огромной коллекцией веб-шрифтов. Вы можете даже попробовать Typekit это бесплатная библиотека тысяч веб-шрифтов, а также Fonts.com которая утверждает, что предоставила более 150000 веб-шрифтов и шрифтов для ПК.
Другие сайты, где вы можете скачать бесплатные шрифты, включают dafont а также 1001freefonts ,
Преобразование шрифтов в дружественный веб-формат
Теперь, когда вы нашли шрифт, который хотите использовать на своем веб-сайте, пришло время проверить их формат. Здесь стоит отметить, что не все шрифты поддерживаются веб-браузерами. Но, не волнуйтесь, даже если выбранный вами шрифт не поддерживается, вы все равно можете конвертировать его в совместимый формат.
Прежде чем конвертировать шрифты из одного формата в другой, давайте кратко рассмотрим различные форматы шрифтов.
- Шрифты открытого типа
Сокращенные как OTF, они являются наиболее часто используемыми веб-шрифтами и являются зарегистрированным товарным знаком Microsoft. Они хорошо работают практически со всеми основными браузерами. - True Type Шрифты
Также называемые TTF, эти шрифты были разработаны Microsoft и Apple в 1980 году и широко используются как для операционных систем Windows, так и для Mac. Они поддерживаются всеми основными браузерами, включая Internet Explorer от версии 9.0, Google Chrome от версии 4.0, Safari от версии 3.1, Firefox от версии 3.5 и Opera от версии 10.0. - Web Open Font Format
Шрифты WOFF широко используются на веб-страницах и рекомендуются W3C. Они поддерживаются в основном всеми браузерами, включая Internet Explorer от версии 9.0, Google Chrome от версии 4.0, Safari от версии 3.1, Firefox от версии 3.5 и Opera от версии 10.0. - WOFF 2.0
Шрифты WOFF 2.0 имеют преимущество перед WOFF 1.0 благодаря своим лучшим способностям к сжатию. Они не поддерживаются Safari и Internet Explorer, но хорошо работают с Google Chrome с версии 36.0, Firefox с версии 35.0 и Opera с версии 26.0. - Встроенные шрифты открытого типа
Эти шрифты являются компактными OTF-шрифтами и используются в качестве встроенных шрифтов на веб-страницах. Они поддерживаются всеми основными браузерами.
Если вы нашли шрифт, который хотите использовать на своем сайте WordPress, но не уверены, что он совместим со всеми браузерами, используйте Инструмент создания веб-шрифтов , Этот инструмент позволяет легко конвертировать практически любой шрифт в дружественный веб-формат:
- Доступ Инструмент создания веб-шрифтов ,
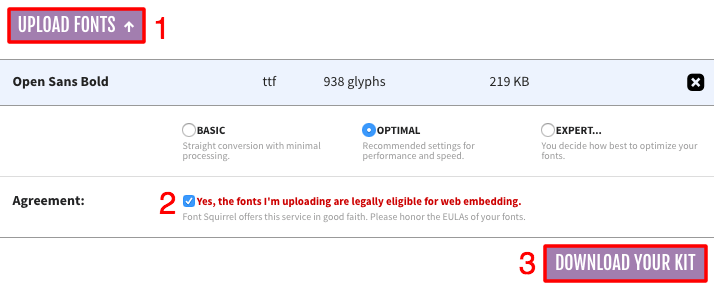
- Нажмите кнопку « Upload» ( 1 ), чтобы загрузить свой шрифт, согласитесь с тем, что шрифты по закону имеют право на встраивание в Интернет ( 2 ).
- Нажмите кнопку « Скачать» ( 3 ) и сохраните ZIP-архив на свой компьютер.

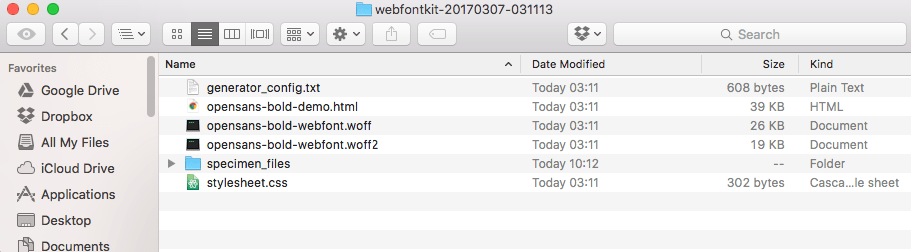
- Внутри архива вы найдете шрифты в формате WOFF и WOFF 2.0, а также файлы CSS и демонстрационную HTML-страницу. Эти форматы шрифтов поддерживаются практически всеми браузерами.

Теперь, когда у вас есть вся основная информация, давайте посмотрим, как добавить пользовательские шрифты в WordPress.
Что вам нужно
Прежде чем начать это руководство, вам понадобится следующее:
- Доступ к панели администратора WordPress
- Доступ к панели управления хостингом или FTP (опционально)
Вариант 1. Добавление пользовательских шрифтов в WordPress с помощью плагинов.
Плагины, вероятно, самый простой способ добавить шрифты в WordPress. Некоторые из самых популярных плагинов перечислены ниже:
WP Google Fonts

Вы можете легко добавить шрифты на сайт WordPress, используя плагин WP Google для шрифтов. Этот плагин будет автоматически включать необходимый код на ваш сайт. Он также предоставляет вам свободу использования пользовательских шрифтов в определенных элементах CSS от администратора WordPress.
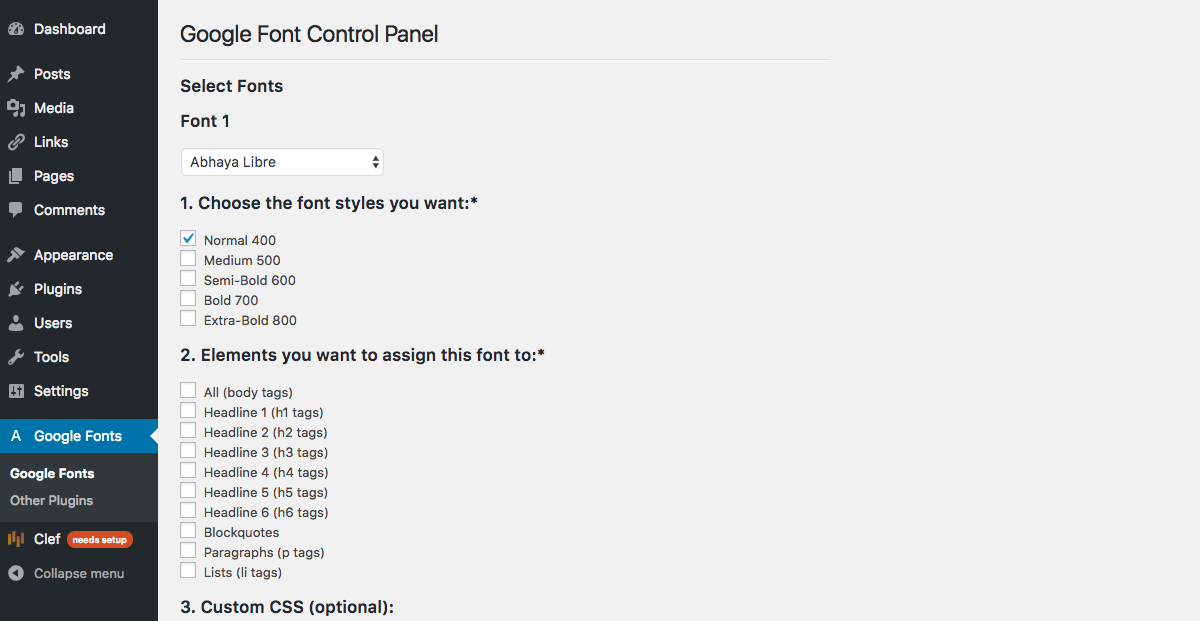
Просто установить этот плагин из официального каталога плагинов WordPress и откройте раздел Google Fonts . Вам будет представлена панель управления шрифтами Google . Здесь вы можете выбрать шрифты и изменить различные настройки, такие как стиль шрифта, назначенные элементы и т. Д.

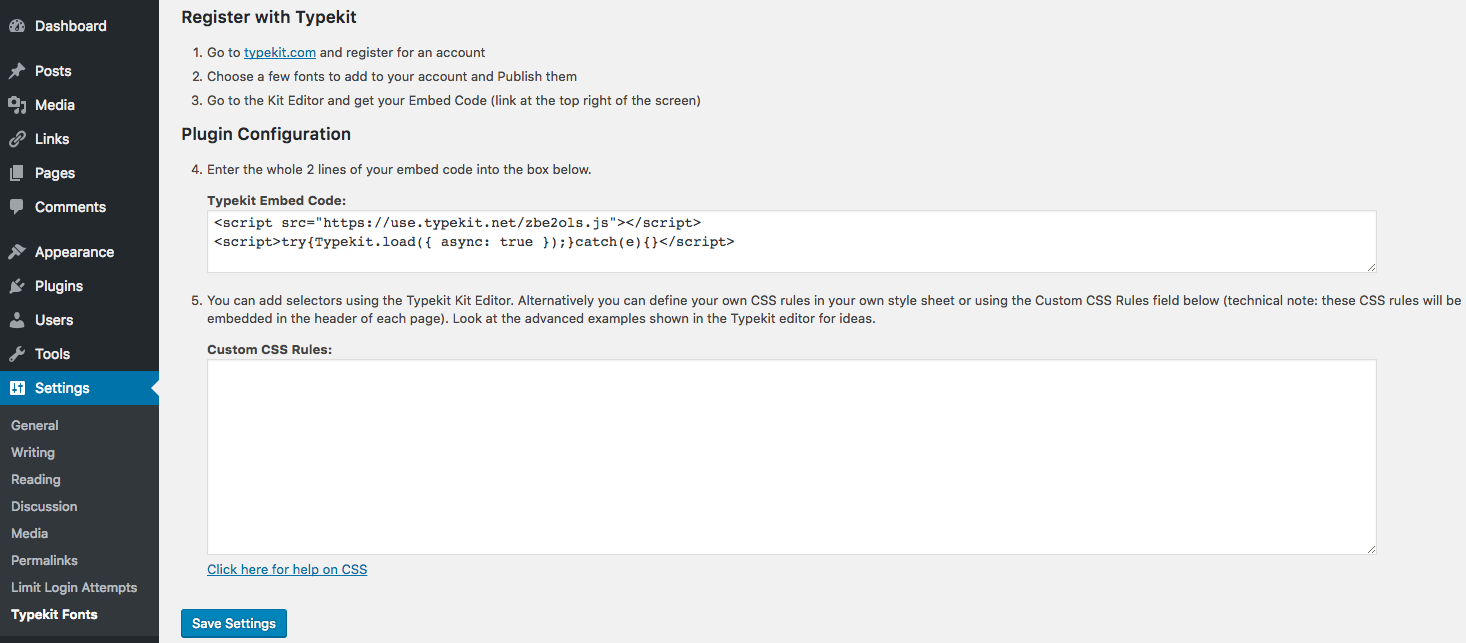
Typekit шрифты для WordPress

Если вы хотите добавить шрифты Typekit на свой веб-сайт WordPress, вам придется зарегистрироваться с помощью Typekit и сначала создайте свой собственный комплект . Подробные инструкции по созданию наборов можно найти Вот ,
Как только вы создали свой комплект , устанавливать плагин Typekit Fonts For WordPress . Чтобы настроить этот плагин, перейдите в раздел « Настройки» -> « Набор шрифтов » и вставьте код для встраивания. Этот плагин будет автоматически загружать шрифты, которые вы добавили в ваш комплект .

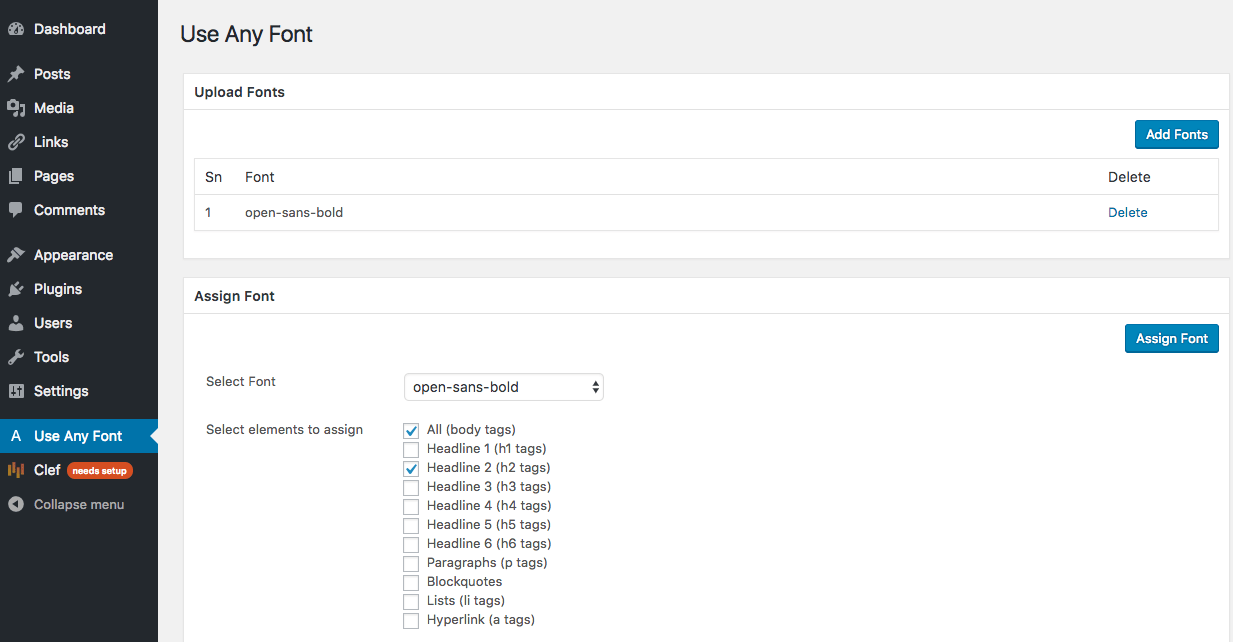
Используйте любой шрифт

Use Any Font - это еще один плагин, с помощью которого вы можете добавить несколько шрифтов на свой веб-сайт WordPress.
Вы можете установить этот плагин из официального каталога плагинов WordPress. После завершения установки перейдите к разделу « Использовать любой шрифт », создайте бесплатный ключ API и нажмите кнопку « Подтвердить» .
После завершения проверки вы сможете загружать шрифты в форматах ttf, otf, woff. Плагин также позволяет назначать шрифты для пользовательских элементов.

Вариант 2. Добавление пользовательских шрифтов в WordPress вручную
Если вы не хотите обременять свой WordPress плагинами, вы можете добавить шрифты в WordPress вручную. Процесс довольно прост: вы должны загрузить шрифты в свою учетную запись хостинга и отредактировать CSS-файл темы. Точные инструкции о том, как добавить пользовательские шрифты в WordPress:
- Загрузите шрифт на свой компьютер.
- Обычно файлы шрифтов приходят в архив .zip. Извлеките это.
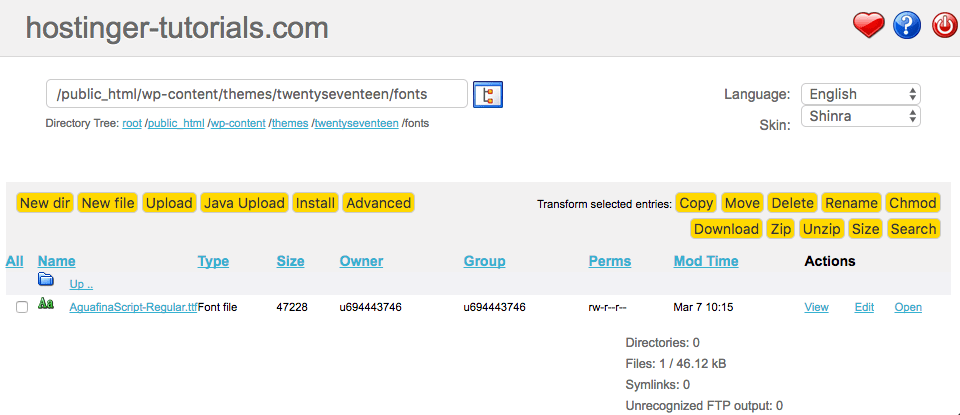
- Теперь вам нужно загрузить файл шрифта (вы можете использовать FTP-клиент или файловый менеджер для этого) в каталог wp-content / themes / your-theme / fonts (создайте папку fonts, если она не существует). В нашем примере мы загрузили шрифт AguafinaScript-Regular.ttf .

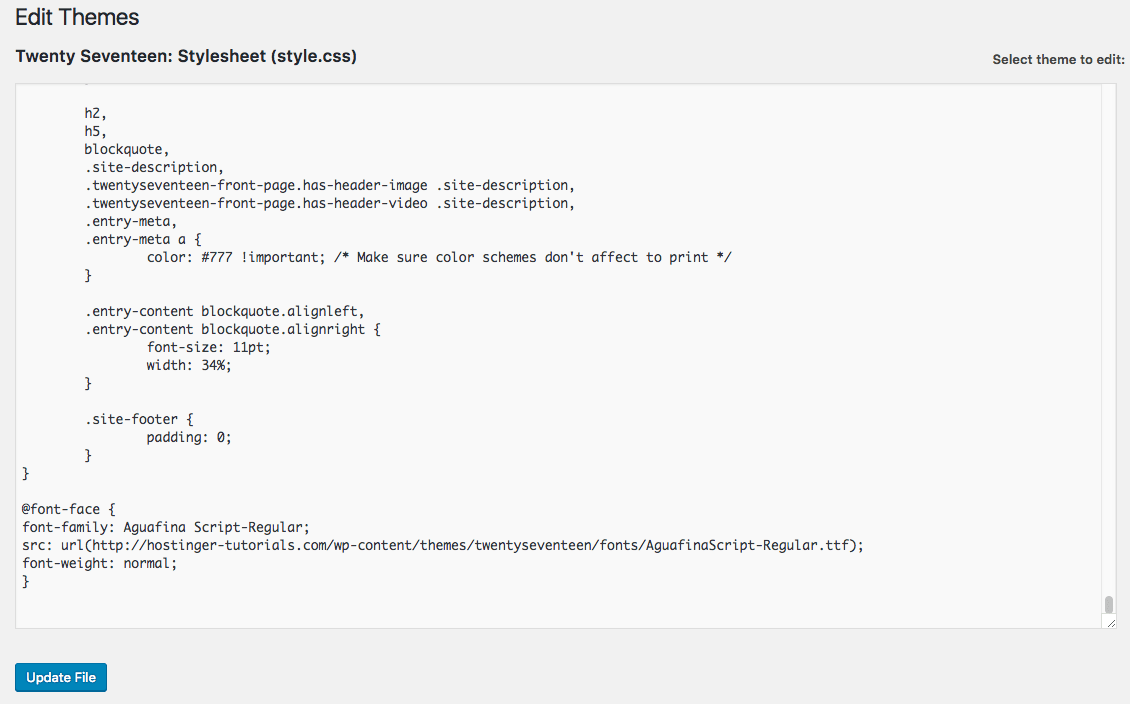
- Теперь перейдите в админку WordPress и откройте Внешний вид -> Редактор . Вам должен быть представлен файл style.css . Прокрутите до конца этого файла и добавьте следующий код (не забудьте изменить семейство шрифтов и значения URL для соответствия вашему шрифту): @ font-face {font-family: Aguafina Script-Regular; src: url (http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf); Вес шрифта: нормальный; }
- Нажмите кнопку Обновить файл , чтобы сохранить изменения.

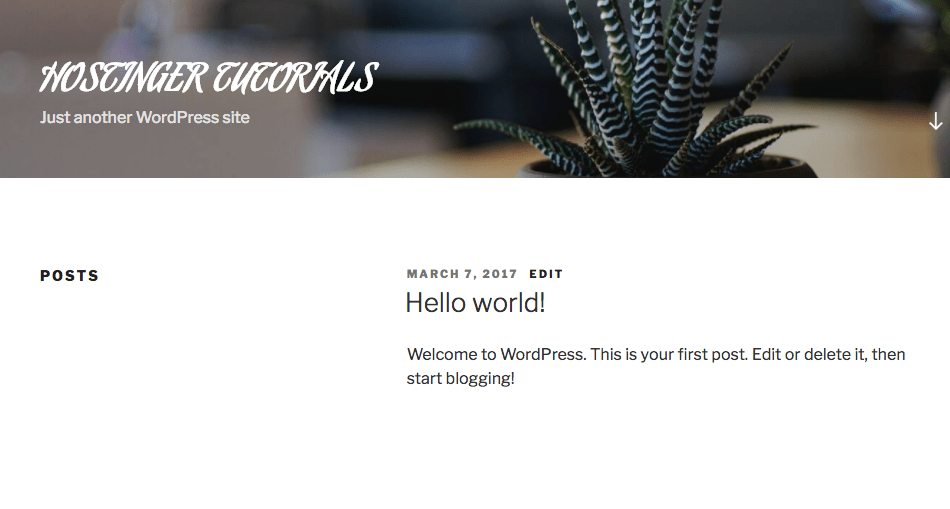
Код font-face загружает шрифт каждый раз, когда посетитель заходит на ваш сайт. Однако шрифт по-прежнему не применяется ни к каким элементам. Таким образом, вы не увидите никаких изменений во внешнем интерфейсе. Чтобы назначить шрифт для определенного элемента, вам нужно отредактировать тот же файл style.css . Например, следующий код будет применять шрифт Aguafina Script к заголовку нашего сайта:
.site-title {font-family: "Script-Regular Агуафина", Arial, без засечек; }
На скриншоте ниже вы можете увидеть окончательный результат.

Заключение
Мы надеемся, что приведенный выше учебник помог вам в добавлении пользовательских шрифтов в ваш WordPress. Настоятельно рекомендуется использовать плагины, так как это более простой и простой способ, чем делать это вручную.
Это подводит нас к очевидному вопросу - где мы получаем пользовательские шрифты для WordPress?